插件后台的开发
如果插件需要后台显示,可以在快速创建插件步骤里,勾上‘是否需要后台列表’,然后配置下列表显示需要的数组参数,如果需要制定模板,可以写下custom_adminlist文本域,指定列表页的模板。然后可以在那里二次开发,比如弄个弹窗更新部分数据什么的。
这个你们可以将Attachement 附件 插件的那个custom_adminlist属性去了看有显示,加上也有显示。 具体实现可以看AddonsController里的adminlist方法和对应模板。
插件后台里的新增、更新页面后的跳转地址可以通过cookie('__forward__')去获取后台列表的url。
插件不一定有设置页面。必须插件目录里有一个config.php并且返回一个非空的数组才会显示。设置页里有显示。
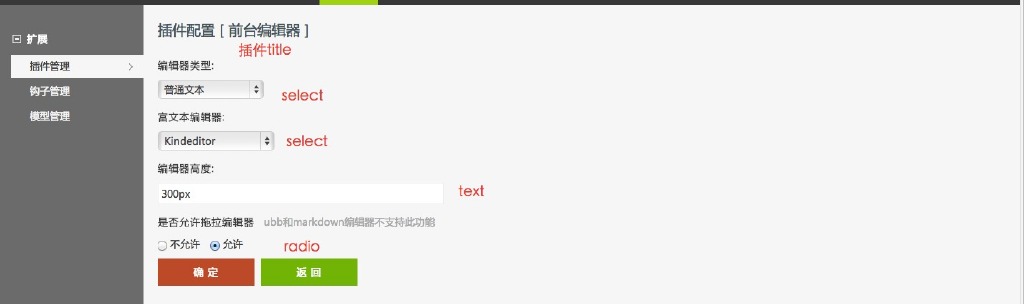
拿Editor插件的配置文件举列子:
<?php
// +----------------------------------------------------------------------
// | OneThink [ WE CAN DO IT JUST THINK IT ]
// +----------------------------------------------------------------------
// | Copyright (c) 2013 http://www.onethink.cn All rights reserved.
// +----------------------------------------------------------------------
// | Author: yangweijie <yangweijiester@gmail.com> <code-tech.diandian.com>
// +----------------------------------------------------------------------
return array(
'editor_type'=>array(
'title'=>'编辑器类型:',
'type'=>'select',
'options'=>array(
'1'=>'普通文本',
'2'=>'富文本',
'3'=>'UBB解析',
'4'=>'Markdown编辑器'
),
'value'=>'1',
),
'editor_wysiwyg'=>array(
'title'=>'富文本编辑器:',
'type'=>'select',
'options'=>array(
'1'=>'Kindeditor',
'2'=>'Ueditor(百度编辑器)',
),
'value'=>1
),
'editor_height'=>array(
'title'=>'编辑器高度:',
'type'=>'text',
'value'=>'300px'
),
'editor_resize_type'=>array(
'title'=>'是否允许拖拉编辑器',
'type'=>'radio',
'options'=>array(
'0'=>'不允许',
'1'=>'允许'
),
'value'=>'1',
'tip'=>'ubb和markdown编辑器不支持此功能'
),
);
数组的每个键都对应一个form表单。键名就是配置里会显示的表单名 并且为了防止冲突加了前缀 ,比如上面的editor_type 会显示为config[editor_type]。title是字段前面的标识字。type是form标准的type,出了一个扩展的group。待会单独讲group。然后有多个选项的会有options键和值是相应选项的数组。值里每个键是选项的value后面的值是显示的label文字。value字段是该表单项的默认值。 tip是表单项里面的灰色提示文字。
具体效果见下图:  实际解析的方法在Admin/View/Addons/config.html里。
实际解析的方法在Admin/View/Addons/config.html里。
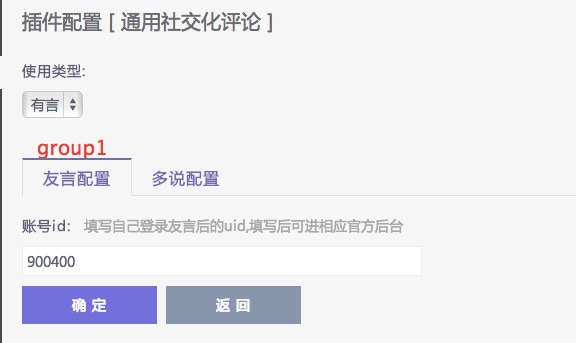
Group类型是我为了插件中会去配置多个同类型事物的配置,每次要加前缀导致的混乱。正好用到后台的tab。 每个group里值options就是多个配置分组tab。然后分组显示名是其title。然后options里是每个配置的复合数组。那个写法和之前单独的配置一样。 代码如下:
return array(
'comment_type'=>array(//配置在表单中的键名 ,这个会是config[random]
'title'=>'使用类型:', //表单的文字
'type'=>'select', //表单的类型:text、textarea、checkbox、radio、select等
'options'=>array( //select 和radion、checkbox的子选项
'1'=>'有言', //值=>文字
'2'=>'多说',
),
'value'=>'1', //表单的默认值
),
'group'=>array(
'type'=>'group',
'options'=>array(
'youyan'=>array(
'title'=>'友言配置',
'options'=>array(
'comment_uid_youyan'=>array(
'title'=>'账号id:',
'type'=>'text',
'value'=>'90040',
'tip'=>'填写自己登录友言后的uid,填写后可进相应官方后台'
),
)
),
'duoshuo'=>array(
'title'=>'多说配置',
'options'=>array(
'comment_short_name_duoshuo'=>array(
'title'=>'短域名',
'type'=>'text',
'value'=>'',
'tip'=>'每个站点一个域名'
),
'comment_form_pos_duoshuo'=>array(
'title'=>'表单位置:',
'type'=>'radio',
'options'=>array(
'top'=>'顶部',
'buttom'=>'底部'
),
'value'=>'buttom'
),
'comment_data_list_duoshuo'=>array(
'title'=>'单页显示评论数',
'type'=>'text',
'value'=>'10'
),
'comment_data_order_duoshuo'=>array(
'title'=>'评论显示顺序',
'type'=>'radio',
'options'=>array(
'asc'=>'从旧到新',
'desc'=>'从新到旧'
),
'value'=>'asc'
)
)
)
)
)
);
具体效果可以看社会化评论(SocialComment)插件的配置数组。见下图: 

当然如果你觉的这样解析不够你的效果。你可以在Addons定义类里加个custom_config属性。其值是配置页会包含的模板。然后你可以使用各种js特效样式了。这个可以看返回顶部的配置页(wwwroot/Addons/ReturnTop/config.html)。
插件配置自定义,只需要输出中间的表单即可。当然可以带上js。在次自定义模板中可以输出的是$data。
$data[config]是所有的从配置数组和数据库合并过的数组。模板里{$data.config.name.value}是输出配置项里name的那个表单项的值。