micrpython编译javascript版
1、首先安装emsdk
git clone https://github.com/emscripten-core/emsdk.git cd <path-to-emsdk> git pull ./emsdk install latest ./emsdk activate latest source ./emsdk_env.sh
2、获取micropython源码
git clone --recursive https://github.com/micropython/micropython.git cd micropython make make min
3、Node.js 测试
node build/micropython.js
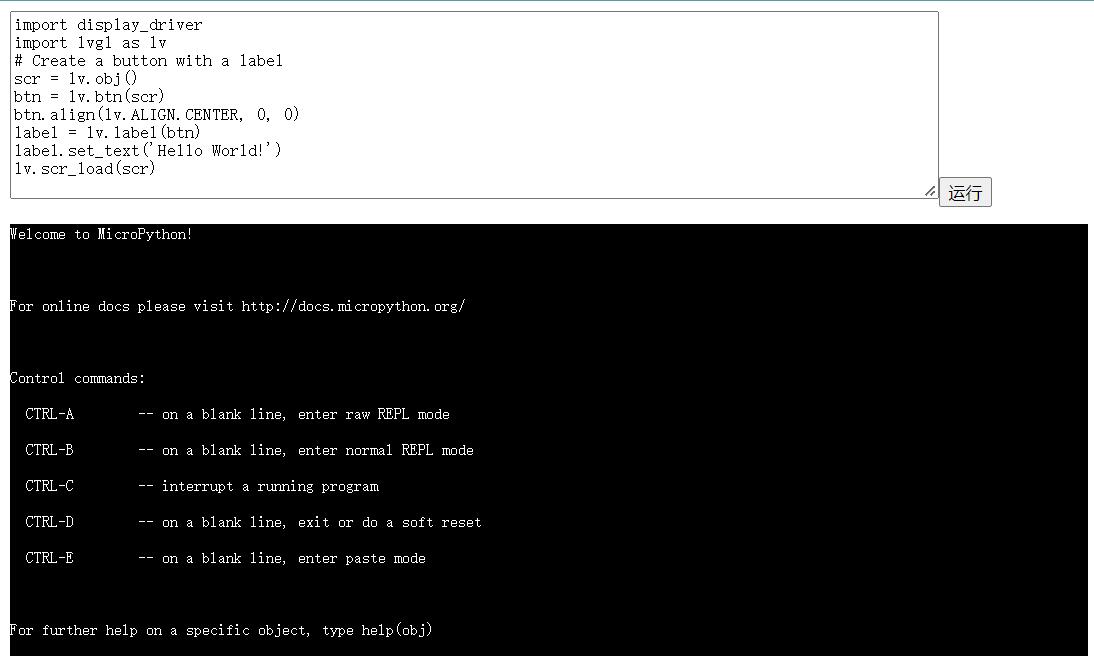
4、在html中测试
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="build/micropython.js"></script>
</head>
<body>
<div><textarea id="cmd" cols="100%" rows="10">
import display_driver
import lvgl as lv
# Create a button with a label
scr = lv.obj()
btn = lv.btn(scr)
btn.align(lv.ALIGN.CENTER, 0, 0)
label = lv.label(btn)
label.set_text('Hello World!')
lv.scr_load(scr)</textarea><button id="cmdbtn">运行</button></div>
<pre id="mp_js_stdout" style="background-color:#000000;color: #ffffff;"></pre>
<script>
var cmd = document.getElementById("cmd").value;
setTimeout(function () {
document.getElementById('mp_js_stdout').addEventListener('print', function (e) {
document.getElementById('mp_js_stdout').innerText += e.data;
}, false);
mp_js_init(64 * 1024);
mp_js_do_str("help()");
}, 1000);
var cmdbtn = document.getElementById("cmdbtn")
cmdbtn.onclick = function () {
cmd = document.getElementById("cmd").value;
mp_js_do_str(cmd);
console.log(cmd);
}
</script>
</body>
</html>我编译好可以运行的文件:



 支付宝打赏
支付宝打赏  微信打赏
微信打赏